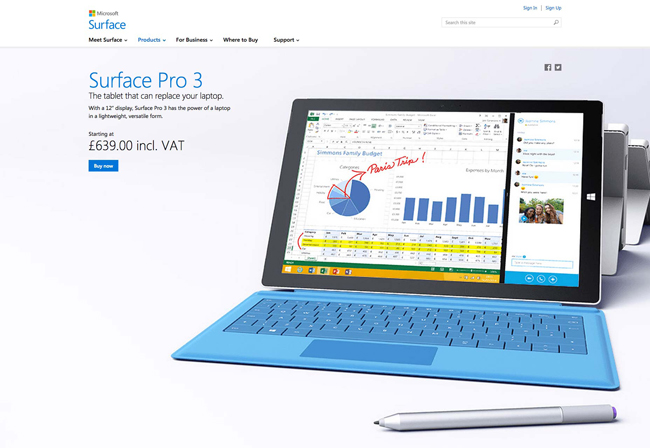
 1、第一确定信息构造规划一个大型网站,规划好内容是进行导航设计之前的第一要务。而大家此处所说的信息构造(IA,Information Architecture),是适当的组织信息的展示形式,支撑起网站内容的骨架。信息构造的主要任务是为信息与用户认知之间构建一座畅通的桥梁。从更高的地方来看待网站内容能够帮助信息构造的搭建。更要紧的是,你得掌握从用户的角度来看待网站内容。这也就意味着,有些时候你得站在正反两个地方来看待同一个东西,不同视角下你会发现有些内容的呈现方法很反人类。你可以通过下面的问题来健全整个构造怎么样设计网站导航更高效网站的导航地区要尽量设计的简单。的确,复杂而拥挤的导航栏设计会紧急妨碍网站的整体可用性。然而,简单的设计还是具备欺骗性的。用户在随后的操作中会发现复杂的信息被以一种看着简单的方法包装了起来。这就是信息构造有哪些用途。以Microsoft的首页为例,网站的导航栏被划分成四个项目,考虑到Microsoft庞大的商品线,这几乎已经被简化到了极致。也正是因此,每一个项目的下拉菜单都被巧妙地分割成为几段,如此一来,导航的层级就明确了,用户可以更快地找到他们想要的东西,而Microsoft也可以将复杂多样的商品和服务,整理到一个看上去简单的导航栏里面。
1、第一确定信息构造规划一个大型网站,规划好内容是进行导航设计之前的第一要务。而大家此处所说的信息构造(IA,Information Architecture),是适当的组织信息的展示形式,支撑起网站内容的骨架。信息构造的主要任务是为信息与用户认知之间构建一座畅通的桥梁。从更高的地方来看待网站内容能够帮助信息构造的搭建。更要紧的是,你得掌握从用户的角度来看待网站内容。这也就意味着,有些时候你得站在正反两个地方来看待同一个东西,不同视角下你会发现有些内容的呈现方法很反人类。你可以通过下面的问题来健全整个构造怎么样设计网站导航更高效网站的导航地区要尽量设计的简单。的确,复杂而拥挤的导航栏设计会紧急妨碍网站的整体可用性。然而,简单的设计还是具备欺骗性的。用户在随后的操作中会发现复杂的信息被以一种看着简单的方法包装了起来。这就是信息构造有哪些用途。以Microsoft的首页为例,网站的导航栏被划分成四个项目,考虑到Microsoft庞大的商品线,这几乎已经被简化到了极致。也正是因此,每一个项目的下拉菜单都被巧妙地分割成为几段,如此一来,导航的层级就明确了,用户可以更快地找到他们想要的东西,而Microsoft也可以将复杂多样的商品和服务,整理到一个看上去简单的导航栏里面。 类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的设置乍一看和首页很像,事实上设计者加入了更多细节,更有针对性的功能和服务。总的来讲,如此的导航栏设计愈加易用了,在维持一致的首要条件下,也拥有更好的预测性。考虑到Microsoft的商品体量,商品所需的页面数,Microsoft官方网站的设计非常明显是耗费了很多时间迭代开发的产物,殊为不容易。官方网站在这种组织构造之下,不只让用户的体验更好了,而且对于Microsoft而言也愈加便于管理内容。这不只维持简单,也简化了复杂。3、小心选择方向传统意义上的电脑屏幕方向是横向的,这也使得纵向下拉菜单,在非常长的一段时间里面成为了导航栏设计的主流方向。如此的设计,平衡且少干扰,从设计的角度上来看是很好的选择。
类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的设置乍一看和首页很像,事实上设计者加入了更多细节,更有针对性的功能和服务。总的来讲,如此的导航栏设计愈加易用了,在维持一致的首要条件下,也拥有更好的预测性。考虑到Microsoft的商品体量,商品所需的页面数,Microsoft官方网站的设计非常明显是耗费了很多时间迭代开发的产物,殊为不容易。官方网站在这种组织构造之下,不只让用户的体验更好了,而且对于Microsoft而言也愈加便于管理内容。这不只维持简单,也简化了复杂。3、小心选择方向传统意义上的电脑屏幕方向是横向的,这也使得纵向下拉菜单,在非常长的一段时间里面成为了导航栏设计的主流方向。如此的设计,平衡且少干扰,从设计的角度上来看是很好的选择。 作为虚拟现实设施制造商的Oculus,将导航设计成为横向的很符合他们的设施的自然逻辑。但横向的导航并不肯定符合所有些网站的需要,这也是为何你会看到那样多纵向导航的网站,特别是在电子商务范围。彩色的标签被用来标识不一样的品类,纵向的导航设计,与现实世界中的导购图册暗合。如此的导航符合多品类,多内容的信息构造,横向导航用在此处会由于品类和文字内容而产生混乱。一个好的垂直方向的导航,要设计好并不是易事,特别是当你的网站内容很多的时候。Jack Jones 的网站是一个非常不错的学习对象。网站导航中的小图标拥有很好的可读性,简单的形状包括了可观的信息,整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑明确。规则正在改变新工艺新技术的不断涌现,使得新的设计趋势和新的挑战源源不断呈目前大家面前。响应式网站制作使得桌面上传统的横向导航在手机端呈现的时候,更多是以纵向导航的形式表现出来。导航的设计不再被固定的策略所束缚,多种多样的表现手法都可以产生不俗的成效。但,设计和测试的迭代办法,最好还是围绕着网站实际转化的比例和统计数据来进行。假如你有更多关于网站建设/开发、印刷服务、品牌设计、网络营销推广、APP/微信开发、数据业务等有关要求,请登录博久网络官方网站咨询。作为驱动网站进步的引擎,导航设计的好坏是可预计的,精心布置又简单一致的。
作为虚拟现实设施制造商的Oculus,将导航设计成为横向的很符合他们的设施的自然逻辑。但横向的导航并不肯定符合所有些网站的需要,这也是为何你会看到那样多纵向导航的网站,特别是在电子商务范围。彩色的标签被用来标识不一样的品类,纵向的导航设计,与现实世界中的导购图册暗合。如此的导航符合多品类,多内容的信息构造,横向导航用在此处会由于品类和文字内容而产生混乱。一个好的垂直方向的导航,要设计好并不是易事,特别是当你的网站内容很多的时候。Jack Jones 的网站是一个非常不错的学习对象。网站导航中的小图标拥有很好的可读性,简单的形状包括了可观的信息,整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑明确。规则正在改变新工艺新技术的不断涌现,使得新的设计趋势和新的挑战源源不断呈目前大家面前。响应式网站制作使得桌面上传统的横向导航在手机端呈现的时候,更多是以纵向导航的形式表现出来。导航的设计不再被固定的策略所束缚,多种多样的表现手法都可以产生不俗的成效。但,设计和测试的迭代办法,最好还是围绕着网站实际转化的比例和统计数据来进行。假如你有更多关于网站建设/开发、印刷服务、品牌设计、网络营销推广、APP/微信开发、数据业务等有关要求,请登录博久网络官方网站咨询。作为驱动网站进步的引擎,导航设计的好坏是可预计的,精心布置又简单一致的。 网站栏目怎么样设计网站导航更高效